Paste Design System Newsletter - November 2023 Edition

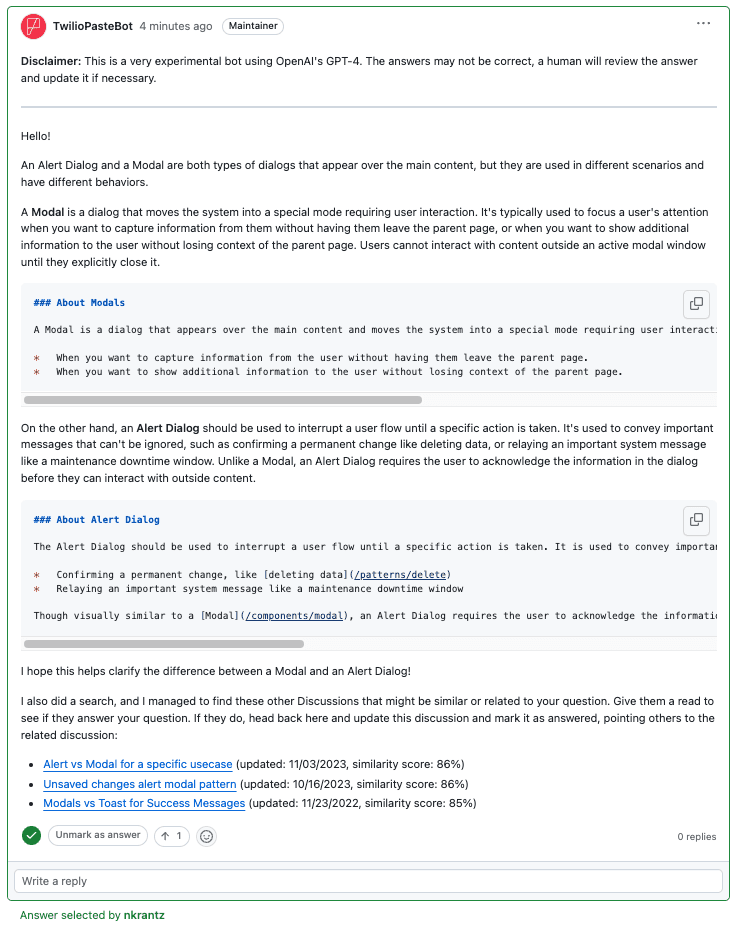
Have you met PasteBot yet? It’s our new Discussions bot powered by OpenAI's GPT-4. Next time you post a Discussion on Github, you’ll get a speedy response from PasteBot. We’ve been impressed by its ability to successfully answer your questions with code examples, links to Paste docs, and even relevant answered Discussions. Be sure to wait for one of the Design Systems team members to review PasteBot’s answer, but so far, it’s doing great!

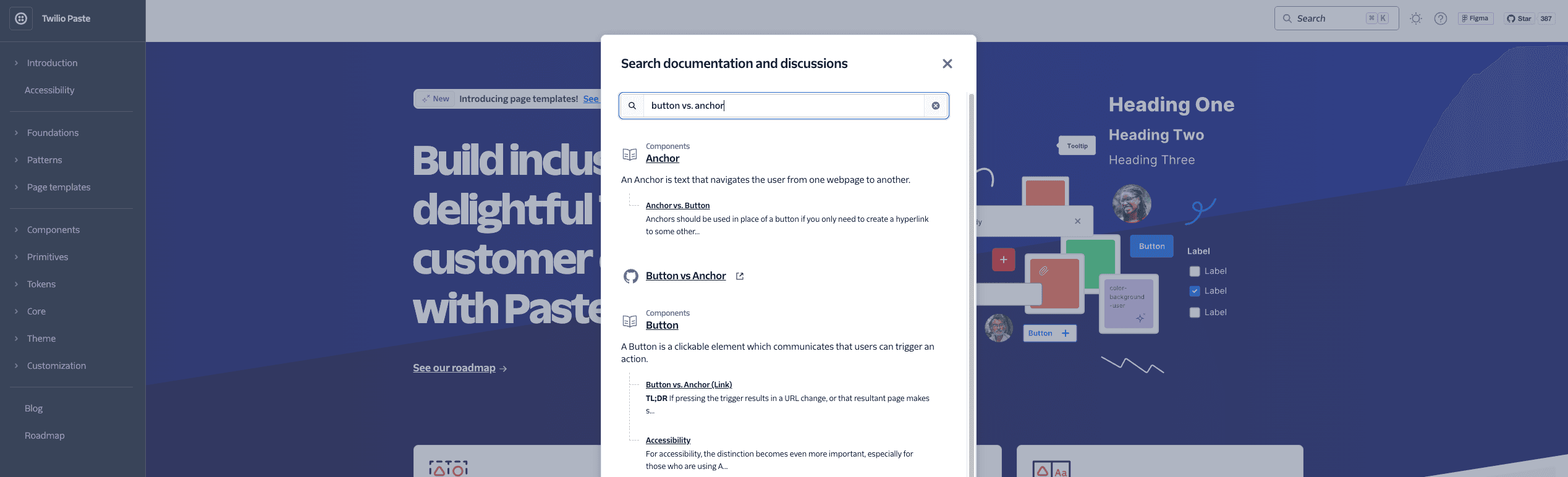
We’ve updated the Paste docs site search feature to now cross-reference the documentation that we write with past Github Discussions to increase the chance of you finding what you need. We have a lot of information covering most of the questions you will probably have already available, but it can be daunting and hard to find because there is so much. The updated search aims to give better, more relevant search results, and resurface some of the excellent resources that appear in Github Discussions from previously answered questions.

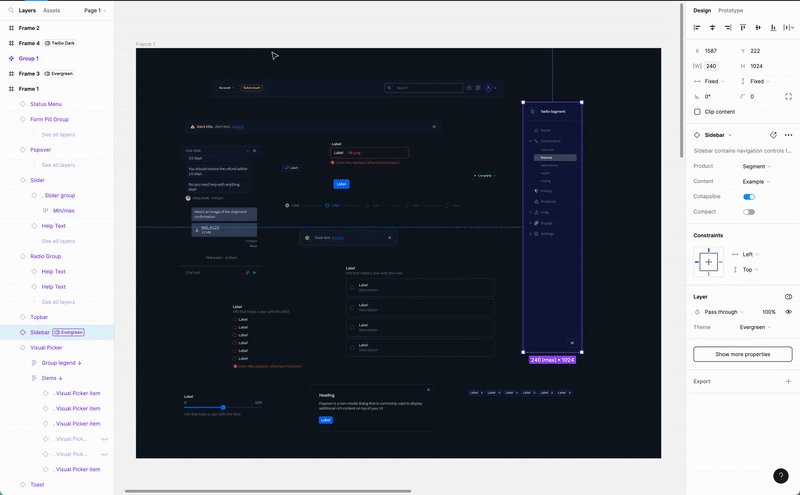
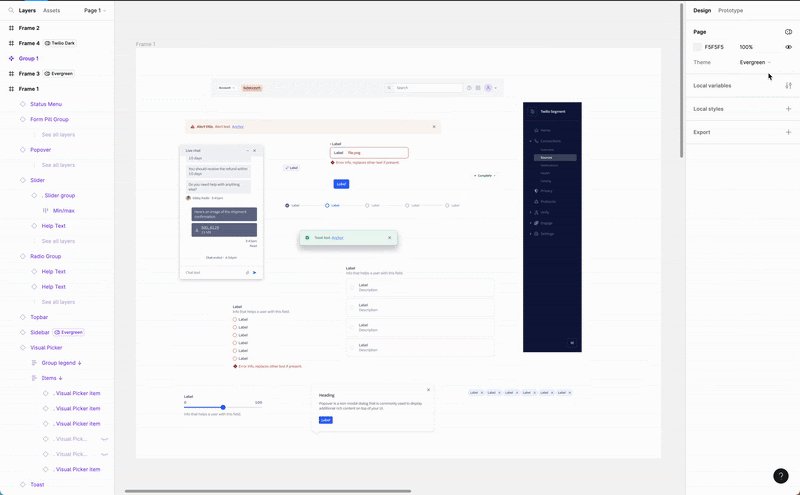
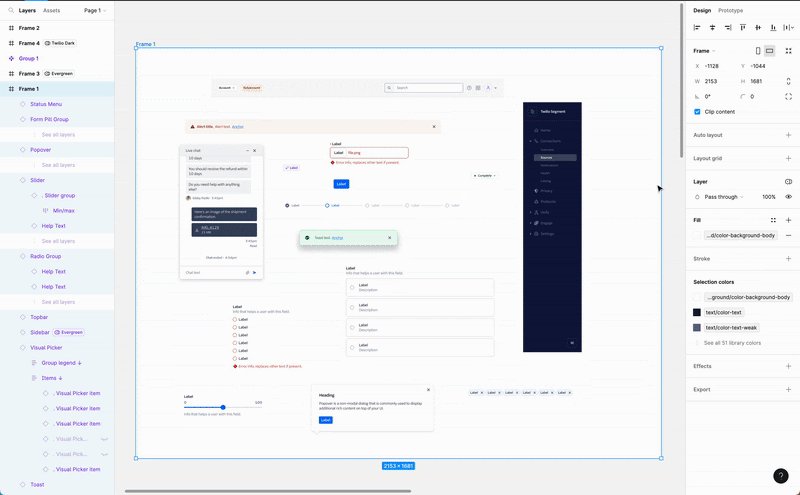
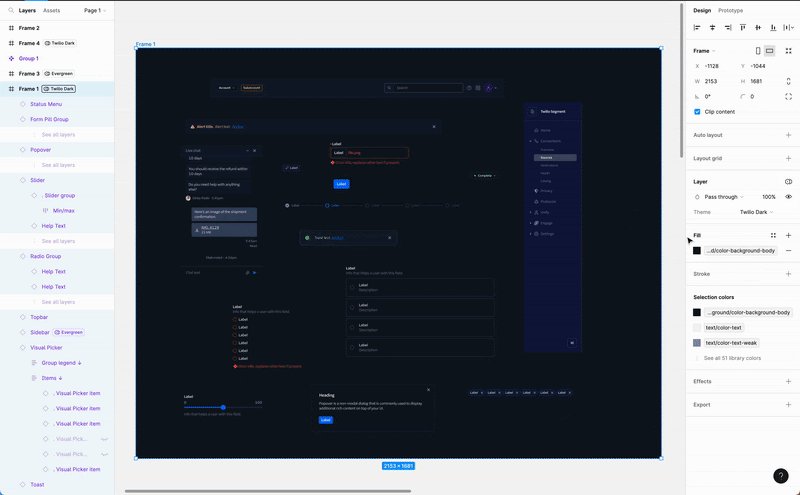
We added variables and modes to the Paste Components & Themes (newly renamed — thanks, Chof!) Figma library to allow easier swapping between Twilio, Twilio Dark, Evergreen, and Default themes. This update combines styles from 4 of our theme libraries and our component library into one single easy-to-import file.
Learn more about how to swap modes.

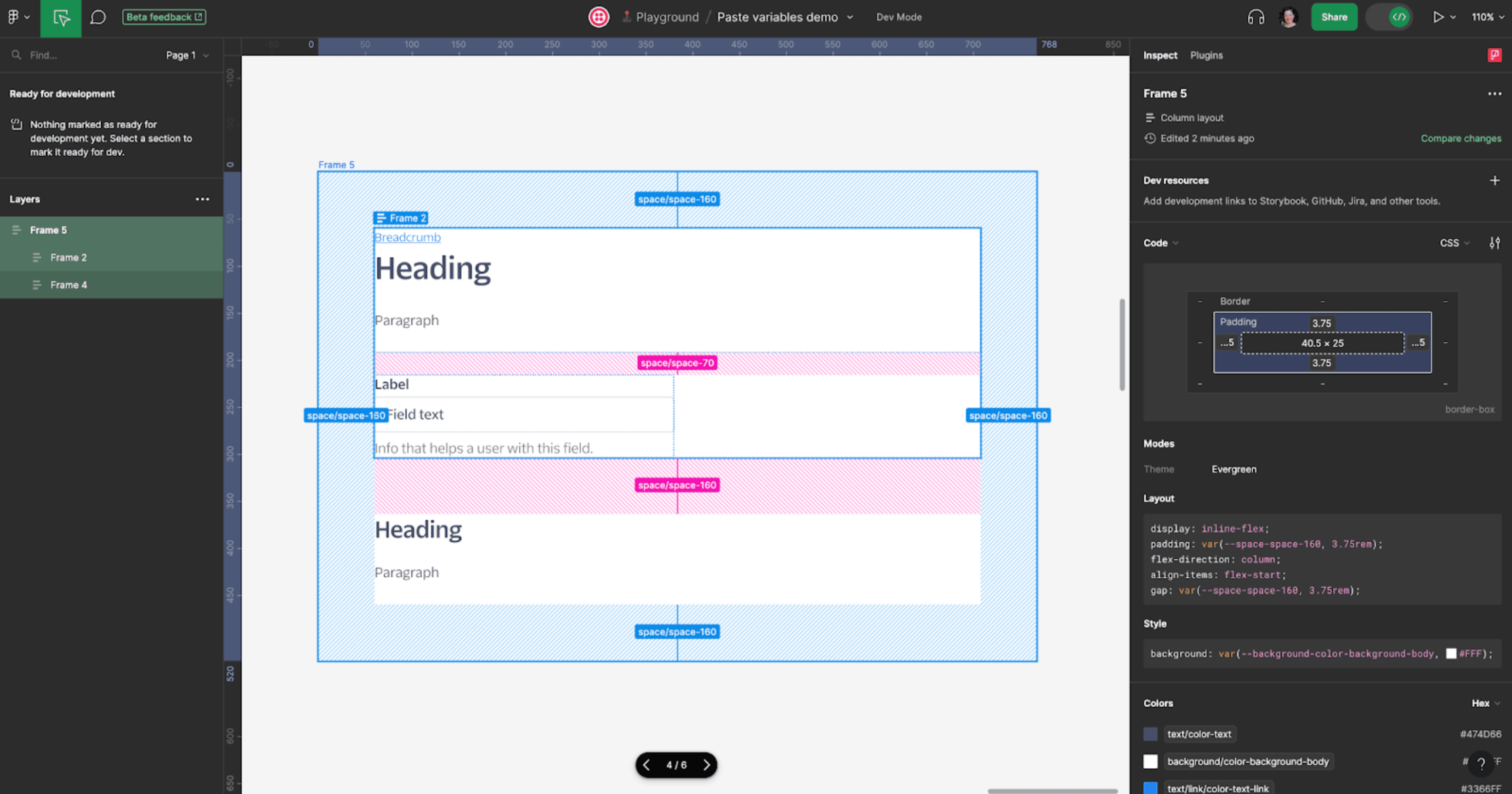
The addition of spacing variables also means you can now use our spacing tokens with autolayout. For engineers, this means you can get spacing tokens directly from inspecting screens in Figma’s Dev Mode without having to make the pixel-to-token conversion yourself.

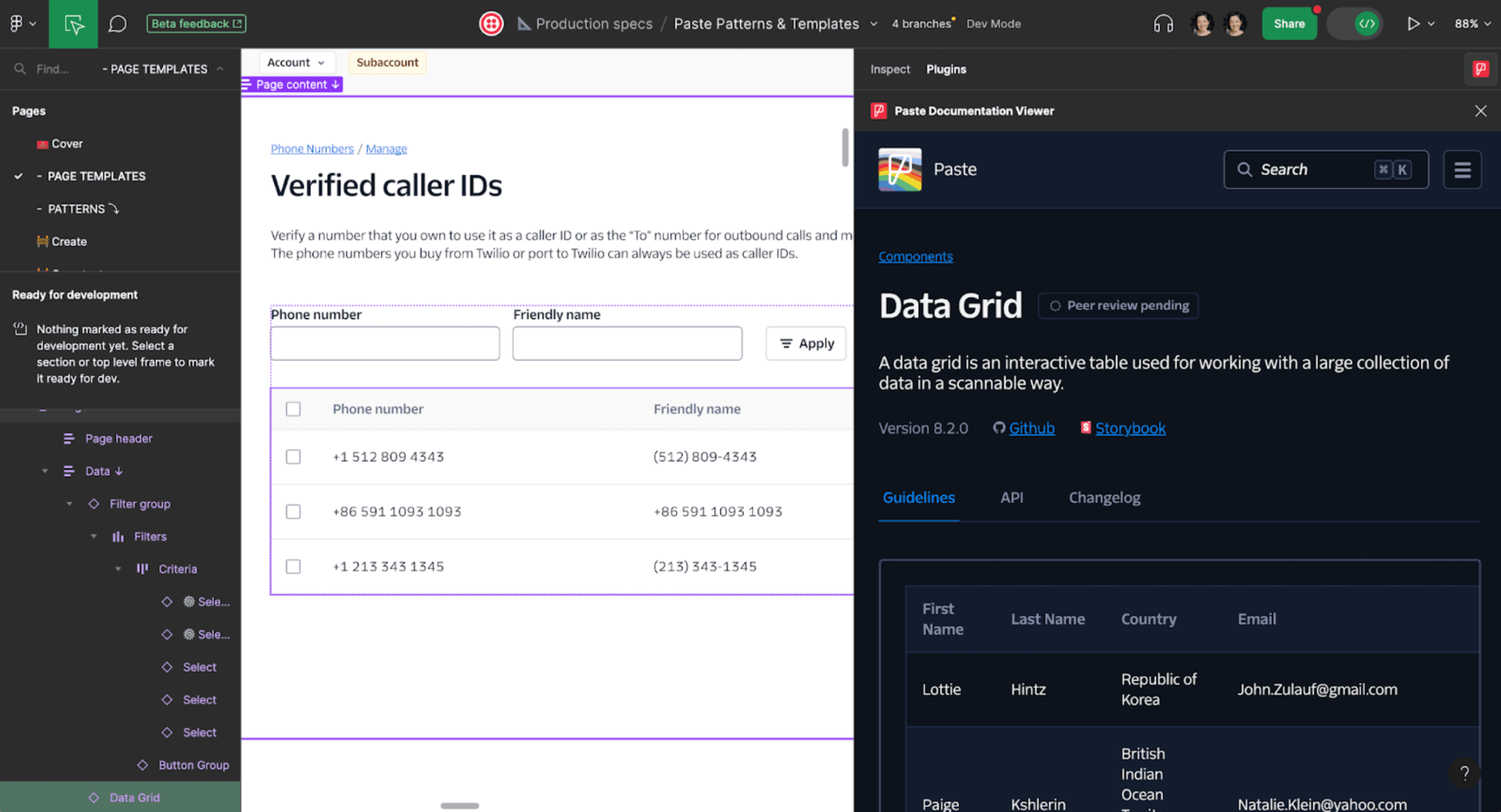
We’ve also released a Dev Mode plugin which opens the Paste docs page for a component directly in Figma. All you have to do is:
- Select a component in a Figma file.
- Turn on Dev Mode with the toggle switch in the upper right, and go to Dev Mode plugins.
- Run the “Paste Documentation Viewer” plugin (you might have to search for it first).
- 🚀
We’d love to hear about your experience using all these new features!

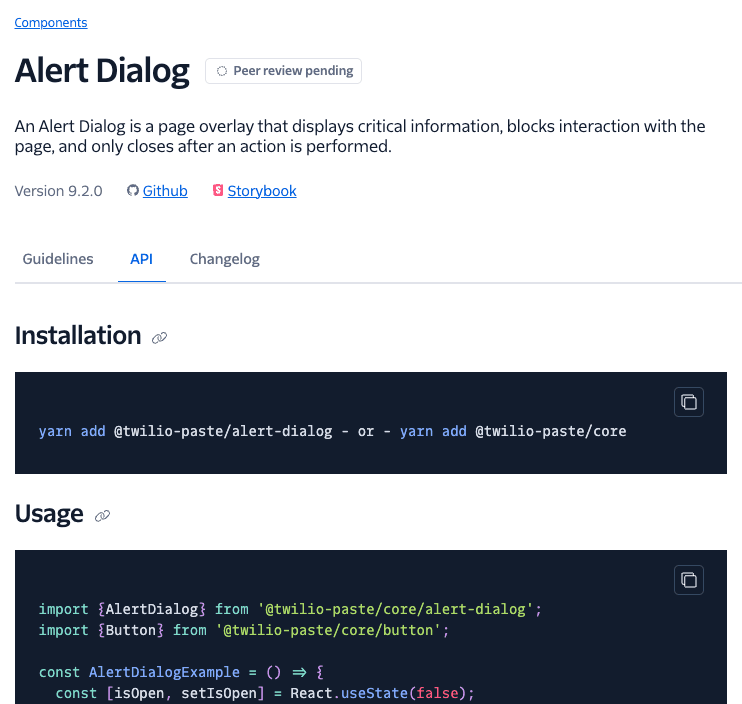
In an effort to make our documentation more readable and accessible so that you can get right to the information you need, we’ve done a major sweep to our component docs. Now, instead of everything being on the same page, each component has 3 pages: Guidelines, API, and Changelog. All the same useful guidance and examples exist, but now you can jump straight to the component’s properties with a helpful table of contents for each part of the component’s props. Rather than maintaining a manual props table, we’ve added TsDoc comments to each component package so that you always have the most up to date information about available props.

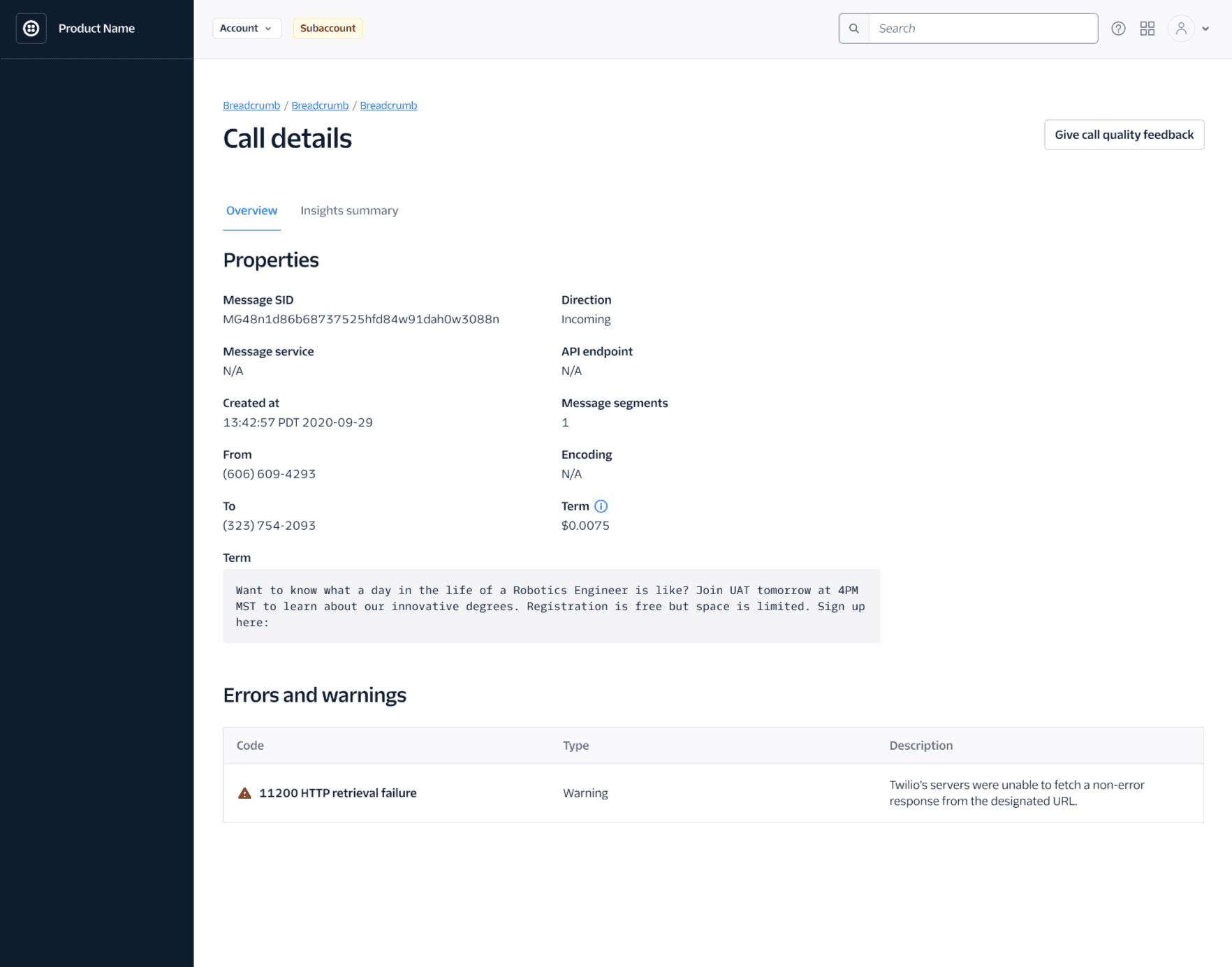
Introducing page templates! Brand new to Paste, page templates bring a collection of components and patterns together into recommended full-page layouts to drive further cohesion across our platforms. Product- and platform-agnostic, templates ready for use today in both Figma and code include object details, objects list, settings, and wizard pages.

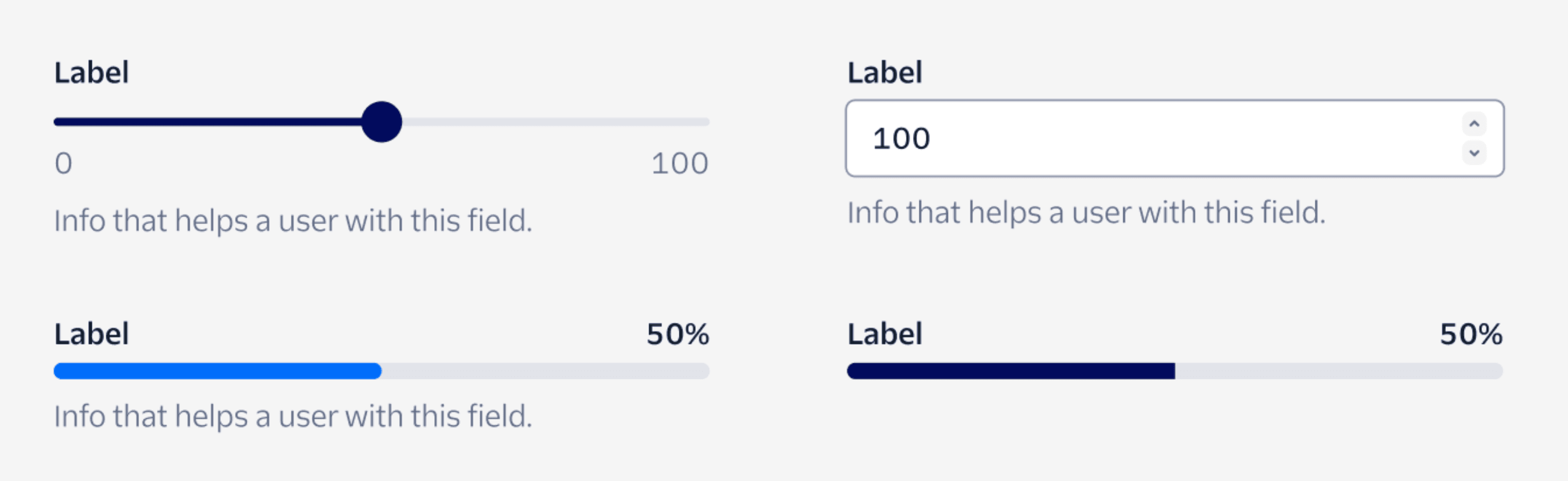
Finding the most accurate and user-friendly way to represent numerical values is no small feat. We’ve introduced 4 new components, along with plenty of guidance, to help you select the best option when it comes to numerical representation. See Slider, Number Input, Progress Bar, and Meter docs for more information.

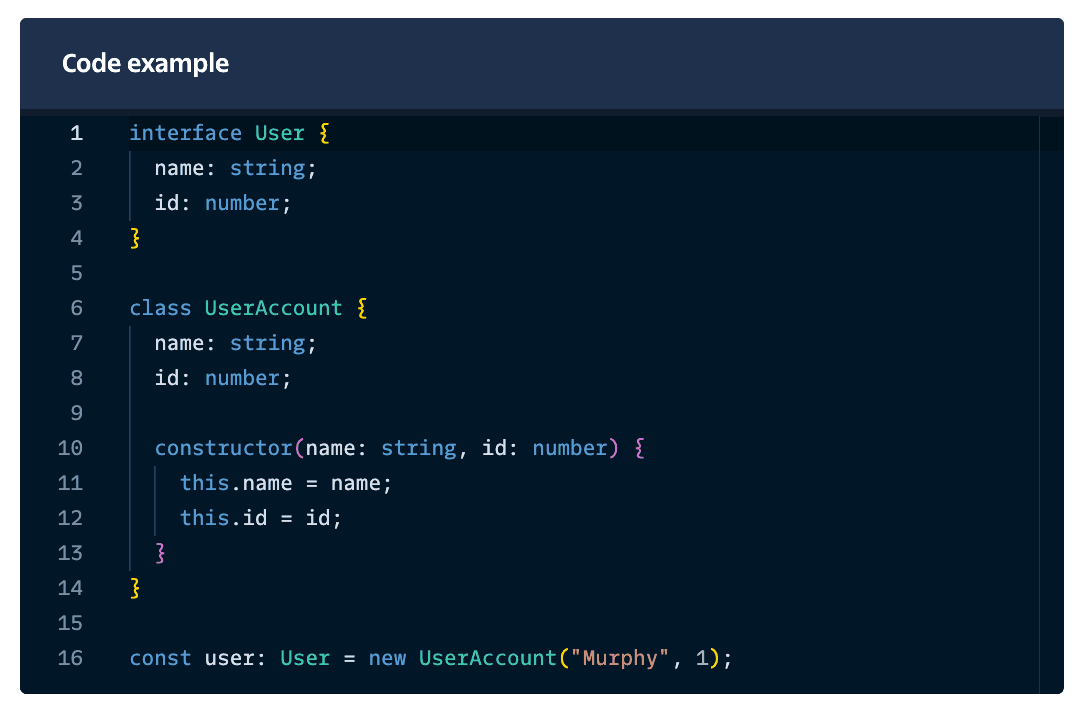
We’ve built an Editable Code Block that allows basic text input features for code-editing experiences on the web. It’s built on top of the Paste Code Editor library, which wraps the Monaco Editor used by Visual Studio Code.

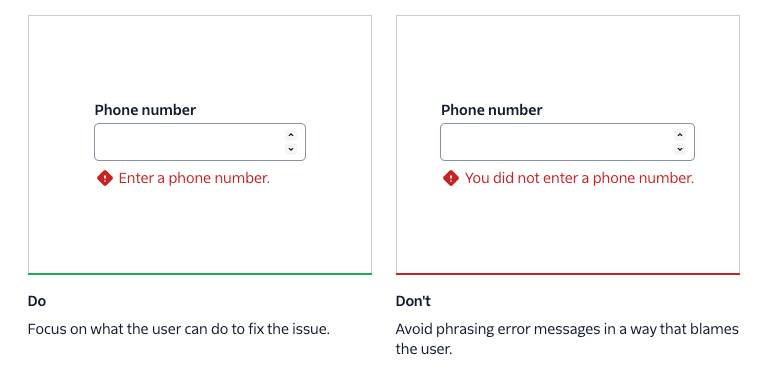
Megan Allison contributed yet another pattern: the error state pattern! It includes extensive guidelines for notifying a user that something went wrong. Read the error pattern documentation for guidance on how to compose the message itself, which components to use for each specific error case, a comprehensive list of recommended phrasings, and accessibility guidance.
We’ve just completed our annual round of roadmap reviews with product teams to help shape the future of our roadmap. Thanks to the Segment, Flex, Messaging, Voice, Web Platform, Commerce, Onboarding, Phone Numbers, and Brand teams for sharing your upcoming initiatives!
- Added a set of delivery status icons.
- Added the confirmation pattern (also contributed by Megan Allison). A confirmation ensures a user understands what will happen if they take an action that’s destructive, complex, or has an unexpected result.
- Improved the In Page Navigation component with design updates and additional documentation.
Pastemates are individuals and teams who have been critical contributors to Paste, through advocating for adoption within their products and channeling important feedback and contributions back into the system.

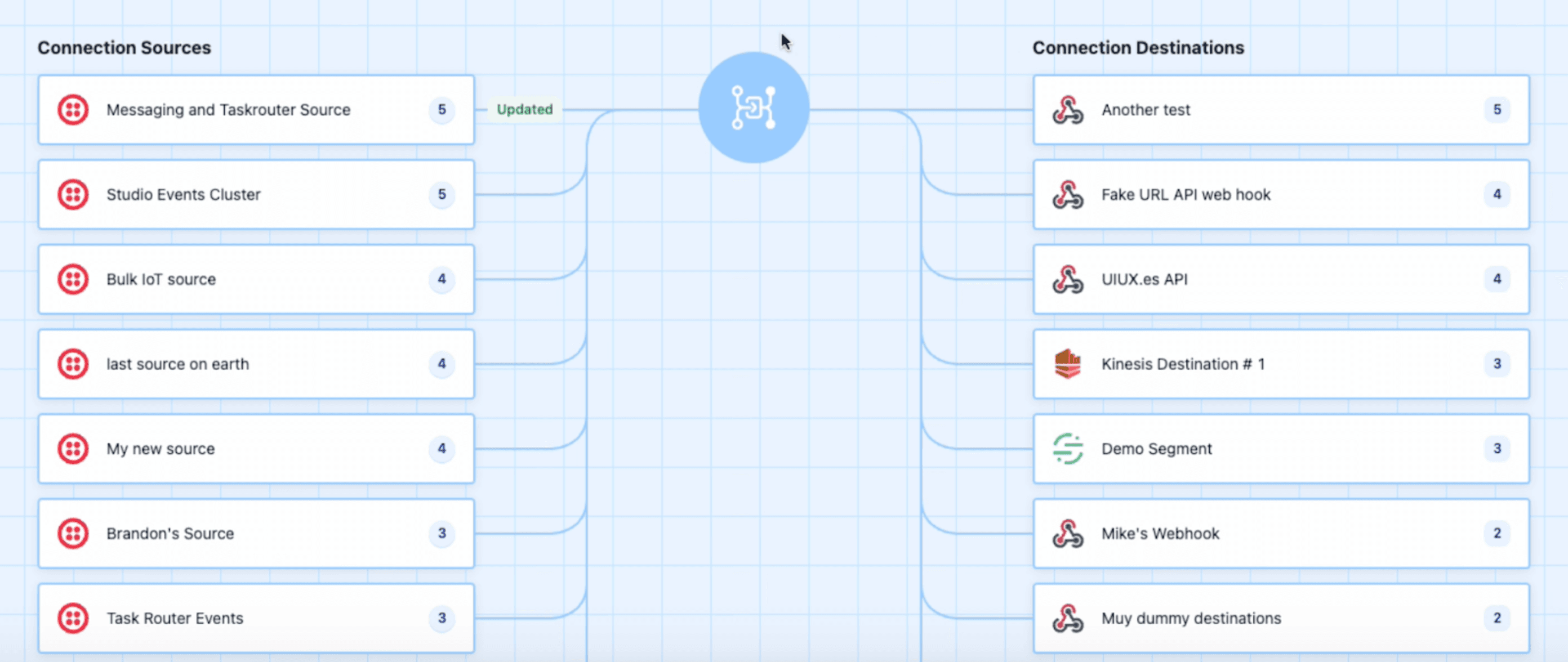
In this edition of Pastemates, we're spotlighting a mate from the Web Platform team, Pablo Deeleman! Pablo lives the Twilio Builder spirit, building complex prototypes with just out-of-the-box Paste components. During his time on the Event Streams team, he pushed the boundaries of what could be built with Paste "as is":
The whole node connectors UI, including the animations, is done with plain vanilla Paste components and primitives with no further tampering. No custom React/UI…was necessary to deliver this experience, and although it might seem quite a complex development, the whole UI was built in a couple of hours.

We love Pablo’s demonstration of what can be achieved with Just Plain Paste™ and were delighted to learn that he even uses Paste as resource material for a design systems course he teaches at Harbour.Space University! Thanks for sharing all you’ve done with Paste, Pablo, and we truly can’t wait to see what you build next!
| Feature | Description |
|---|---|
| Page Header component | A standardized but flexible compositional component used at the top of a variety of pages. |
| Design components for AI UI kit | Design for components that enable new AI experiences at Twilio, mainly focused around generative AI and chat. |
| Paste Copilot | A Chat GPT powered support chat experience to help answer your Paste building and designing questions. |
As always, we're better together.
— The UX Infrastructure Team